- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Última modificação 2025-01-23 15:23.
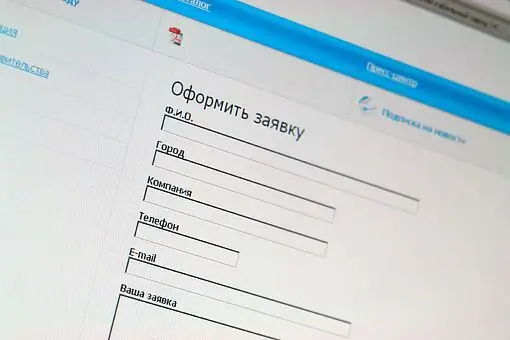
O formulário do site já se difundiu na Internet. Os formulários são usados para assinar notícias, encomendar livros, vídeo-aulas e vários materiais. Os formulários são áreas especialmente limitadas da página do site, nas quais o visitante do site é convidado a inserir qualquer informação ou selecionar qualquer ação específica de uma série de ações propostas. Ao criar formulários, você pode se dar bem com scripts especiais, mas vamos escrevê-los manualmente para entender toda a tecnologia de trabalho e a estrutura do formulário.

É necessário
- 1) Arquivo do site HTML
- 2) Conhecimento básico de HTML
- 3) Conhecimento básico de PHP
Instruções
Passo 1
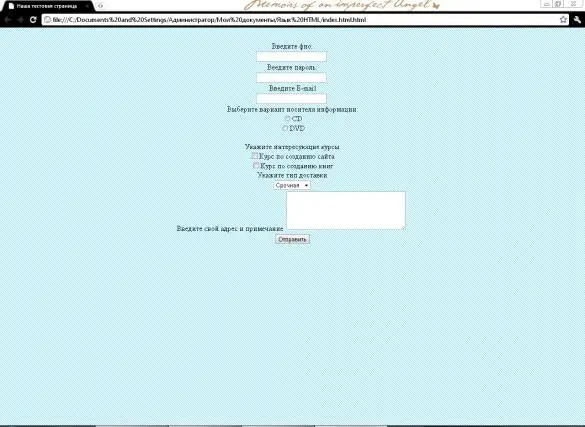
Vamos começar criando um formulário no site. O formulário será do seguinte modelo: nome, senha, endereço de e-mail, portador de dados, tipo de curso. Aqueles. o formulário será para inscrição em vídeo-cursos.
Abra o arquivo html e comece a inserir o código. A tag responsável por criar o formulário é "formulário". Escrevemos a tag junto com os atributos "form action =” obrabotka.php”method =” post”name” forma1”". Vamos começar a criar elementos de formulário. Quase todos os elementos são feitos com uma tag e seu atributo “tipo”, que é responsável pelo tipo de dado, por exemplo, texto, senha e assim por diante. Sempre damos o nome “nome“a qualquer um dos atributos.
Nós prescrevemos: "br" Digite o nome: "br"
"nome de entrada =" fio"
"br" Digite a senha: "br"
"input name =" pass"
"br" Digite E-mai: l "br"
"input name =" email ".
Passo 2
Em seguida, criamos um elemento de seleção de botão de rádio. Um botão de opção é um elemento de formulário que, quando pressionado com o cursor, é ativado e outros botões de opção são desativados. Vamos explicar com um exemplo do nosso formulário. Ao solicitar um curso, a escolha consistirá em discos CD ou DVD, então você precisa escolher um. O elemento de atributo “tipo” - “rádio” é responsável por criar tal botão. Escreveremos o mesmo nome para o tipo de mídia, portanto, especificaremos o atributo “valor” para que o manipulador possa determinar com precisão o valor da variável. Registramos o código: "br" Selecione a opção do meio de armazenamento: "br"
"input name =" disc "value =" cd " CD "br"
"input name =" disc "value =" dvd " DVD "br"
Se o atributo “valor” for definido para o texto, o formulário exibirá imediatamente o valor que atribuímos a este atributo. Por exemplo, para que na forma do nome completo já exista algum nome (valor = "nome").
etapa 3
Vamos prosseguir para a criação de um elemento de formulário no qual você pode fazer várias escolhas Esses elementos são feitos usando type =”checkbox”. Registramos o código:
"br" Indica cursos de interesse "br"
"input name =" ch1 "value =” yes”" Curso de desenvolvimento de site "br"
"input name =" ch2 “value =” yes”" Curso de criação de livro "br"
Se desejar, você pode colocar uma caixa de seleção padrão, para isso basta escrever a palavra cheked na tag "input". Nós prescrevemos (valor = "sim") conforme indicado no código, para não ficar confuso ao criar um arquivo php.
Registramos imediatamente o tipo de entrega usando a tag "select":
Especifique o tipo de entrega "br"
"selecionar nome =" entrega"
"opção" Urgente
"opção" Normal
"/ selecione" "br"
A seguir, criamos um campo para comentários ou endereço do usuário. Na tag "textarea", os atributos desta tag são "rows" e "cols", os quais são responsáveis pelo tamanho deste campo.
Insira seu endereço e nota
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/ textarea"
Crie um botão de envio usando tags familiares: "input value =" Submit " Não se esqueça de fechar a tag "form"

Passo 4
Começamos criando o arquivo obrabotka.php, abrimos e registramos
? If (! Isset ($ ch1)) {$ ch1 =” no”;}
If (! Isset ($ ch2)) {$ ch2 =”no”;}
mail ("email do destinatário", "assunto (pedir um disco, por exemplo)", "o conteúdo da carta, (uma pessoa chamada $ fio que especificou a senha $ pass, indicou seu endereço de email - $ email, escolheu a mídia opção $ disc, indicou que deseja ver no disco os seguintes cursos: / n curso sobre a criação de um site - $ ch1 / n curso sobre a criação de livros $ ch2, indicado o tipo de entrega - $ delivery, indicado $ add_text como o endereço residencial e notas.)”); ?"
O formulário está pronto.






