- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Última modificação 2025-01-23 15:23.
Meta tags são tags de serviço (instruções) de HTML (HyperText Markup Language). Eles diferem das tags regulares porque não fornecem informações sobre a localização ou a aparência de quaisquer elementos exibidos na página. O objetivo das metatags é informar ao navegador ou rastreador do usuário informações gerais sobre a página. Isso pode ser, por exemplo, informações sobre a tabela de símbolos usada ("codificação"), uma breve descrição e palavras-chave relacionadas ao texto colocado na página, etc.

Instruções
Passo 1
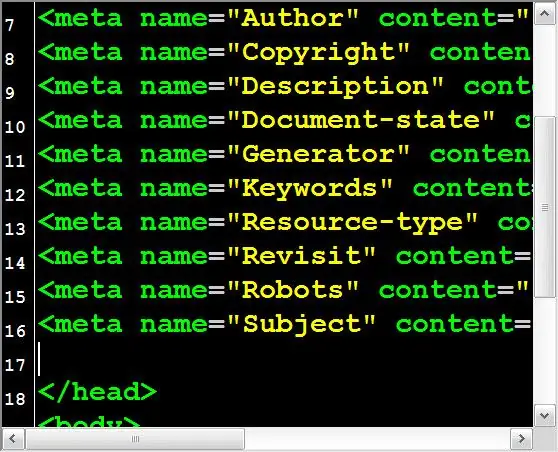
Use a sintaxe correta ao preparar meta tags para inserção no código-fonte da página. Esta declaração HTML deve começar com um parêntese aberto e o nome da tag, precedido por um espaço seguido por uma barra ("/>") ao usar o padrão XHTML. Esta tag deve ter o valor do atributo content, e os outros três parâmetros fornecidos para esta tag são opcionais, embora o atributo name seja usado com muita frequência. Por exemplo: O atributo name do exemplo acima é atribuído à descrição do valor - isso indica aos robôs de pesquisa que uma breve descrição dos textos colocados na página é colocada no atributo content desta metatag.
Passo 2
Abra o HTML da página onde deseja colocar as metatags preparadas. Isso pode ser feito no editor online das páginas do sistema de gerenciamento de conteúdo. Se você não o usar, a página pode ser baixada para o seu computador e aberta com qualquer editor de texto (por exemplo, bloco de notas padrão). Para fazer isso, você pode usar o gerenciador de arquivos no painel de controle de hospedagem ou um programa especial - cliente FTP. As metatags devem ser colocadas na parte do cabeçalho do código da página, ou seja, entre as tags e. Encontre a tag de fechamento e insira suas tags antes dela. Se você usa um editor online, então tudo isso deve ser feito mudando primeiro do modo visual para o modo de edição de código HTML.
etapa 3
Salve as alterações feitas no código-fonte da página. Se você baixou uma página do site para o seu computador, não se esqueça de baixá-la de volta substituindo a antiga por um novo arquivo.






