- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Última modificação 2025-01-23 15:23.
Na Internet, além das páginas do site, outros documentos são armazenados e distribuídos. Vamos dar uma olhada mais de perto em como fazer upload de um arquivo para a rede e colocar um link para ele em seu site.

Instruções
Passo 1
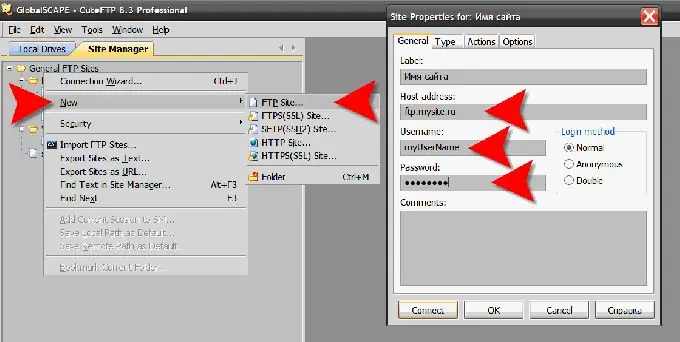
Você pode fazer upload de um arquivo para o servidor do seu site usando FTP (File Transfer Protocol) usando um programa especial. Esses programas são chamados de clientes FTP, e existem muitos deles, pagos e gratuitos. Por exemplo: FlashFXP, Cute FTP, WS FTP, FileZilla, Smart FTP, etc. Depois de instalar o programa, você precisará inserir seus dados de hospedagem - o endereço de seu servidor FTP e fazer o login com uma senha. Programas diferentes organizam isso de maneiras diferentes, mas o princípio é o mesmo. O download em si não é difícil - no painel esquerdo, ao longo da árvore de pastas, você precisa ir para a pasta onde o arquivo está armazenado em seu computador e no painel direito - para a pasta do site desejada e, em seguida, basta arrastar o arquivo desejado do painel esquerdo para o direito., sua masterização e configuração, como você sabe, exigirá um certo tempo. Existe uma alternativa - você pode usar o gerenciador de arquivos do painel de controle de sua hospedagem, que permite fazer upload dos arquivos necessários diretamente de seu navegador. Você só precisa descobrir onde exatamente o gerenciador de arquivos está localizado em seu painel de controle - infelizmente não existe um padrão único e os sistemas de administração das empresas de hospedagem são diferentes. Se o arquivo for muito grande e o espaço em seu servidor for limitado, você pode use armazenamentos de arquivos públicos, por exemplo - multiupload.com. Ao enviar um arquivo para lá, você receberá links para ele, que podem ser colocados em seu site da mesma forma que links para arquivos em seu servidor.

Passo 2
Depois de baixar o arquivo, você precisará colocar um link para ele na página desejada do site. Um link para um arquivo no código do documento não é diferente de um link para uma página normal. Ele, como qualquer outro elemento de uma página da web, é processado pelo navegador com base nas informações do código-fonte enviado a ele pelo servidor. O código-fonte é um conjunto de instruções, escrito em HyperText Markup Language (HTML), que descreve a localização, o tipo e a aparência de cada elemento em uma página. Essas instruções HTML são comumente chamadas de "tags". O link para o arquivo será criado pelo navegador ao ler a tag correspondente do código da página: Link para o arquivo Neste exemplo, esta é a tag de abertura do link e a tag de fechamento. Na tag de abertura, você pode colocar "atributos" - informações adicionais sobre a aparência e características do "comportamento" dessa tag. Neste exemplo, o atributo href especifica o URL do arquivo que deve ser solicitado se um visitante clicar no link. Esse endereço é chamado de "relativo" - indica o caminho para o arquivo, medindo-o a partir da localização da página atual. Se o arquivo estiver localizado em outro site, ou no mesmo, mas em uma pasta um nível acima do atual, então o endereço "absoluto" deve ser especificado. Um link com um endereço absoluto ficará, por exemplo, assim: Link para arquivo Ou seja, para colocar um link para um arquivo em qualquer página do site, você precisa abrir o código html desta página e adicionar o apropriado tag no lugar certo. Se o arquivo com o código da página desejada estiver à sua disposição, você poderá abri-lo e editá-lo em qualquer editor de texto. Se você usar qualquer um dos sistemas de controle para gerenciar seu site, poderá editar as páginas diretamente no navegador. Para fazer isso, no painel de controle do sistema, você precisa encontrar o editor de página e abrir a página que você precisa neste editor online.
etapa 3
Como acontece com um link para uma página, você pode especificar outros atributos na tag de um link para um arquivo que permite alterar a aparência e as regras de seu processamento pelo navegador. O atributo target é um dos mais importantes para esta tag. Ele contém uma indicação da janela onde o link deve ser carregado. Na linguagem HTML, existem quatro opções para isso: _self - o carregamento deve ser realizado na mesma janela ou frame. "Frame" é uma das partes da página se for dividida em várias partes; _parent - se a página com o link foi carregada usando scripts de outra janela ou frame, então ela tem uma janela "pai". O valor _parent instrui a carregar o arquivo apontado pelo link para esta janela principal; _top - o arquivo deve ser carregado na mesma janela, enquanto todos os quadros existentes nele (se houver) devem ser destruídos; _blank - requer o arquivo a ser carregado por este link abre uma janela separada; Amostra: Carregar um arquivo em uma nova janela






